Layers and Traits
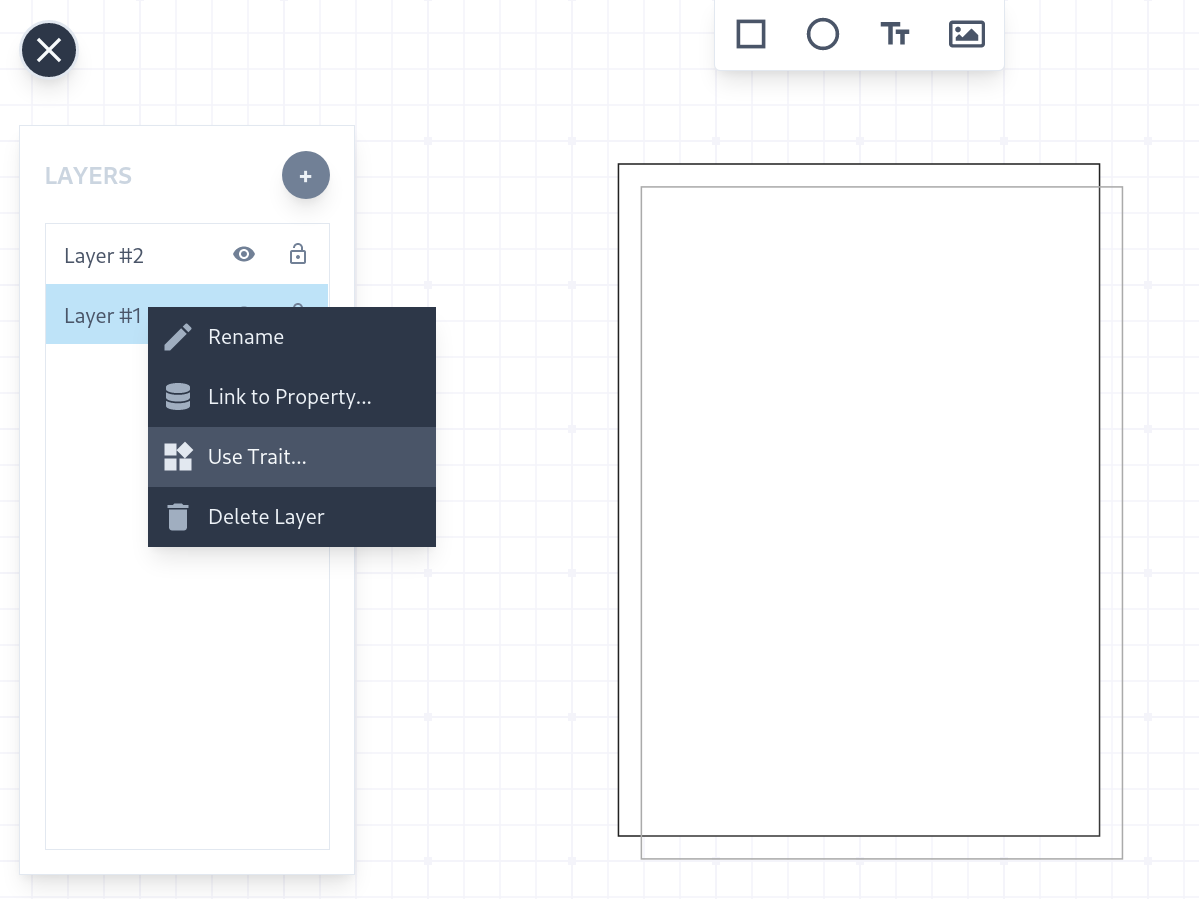
The layout editor now supports layers, just like Photoshop or Inkscape. The layers splay when you hover over the layer panel, allowing easy inspection of the contents of individual layers.
You can control the visibility of individual layers, lock them while editing etc. You can even control the visibility of a layer from the spreadsheet (see below).
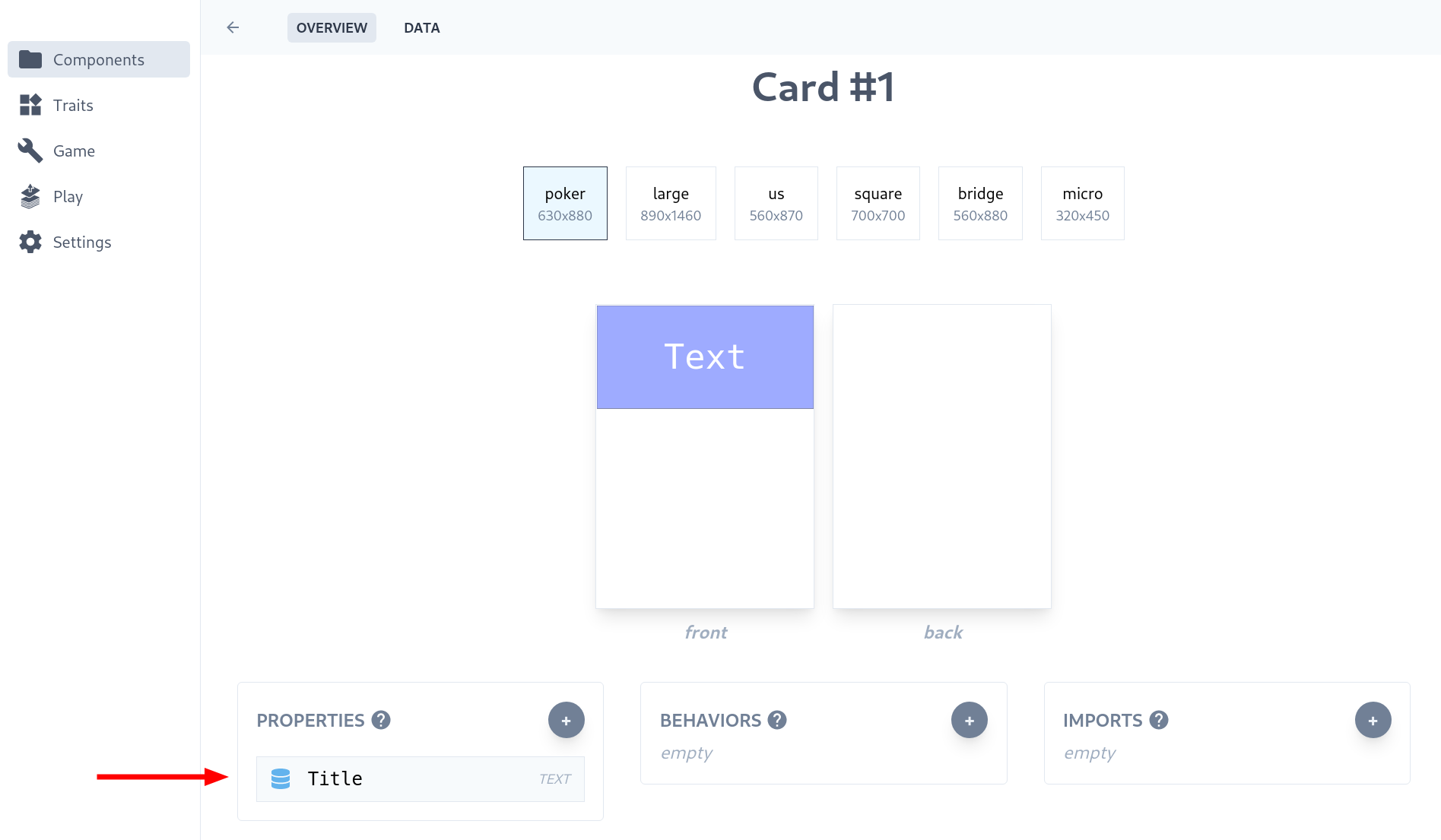
Revamped Component overview
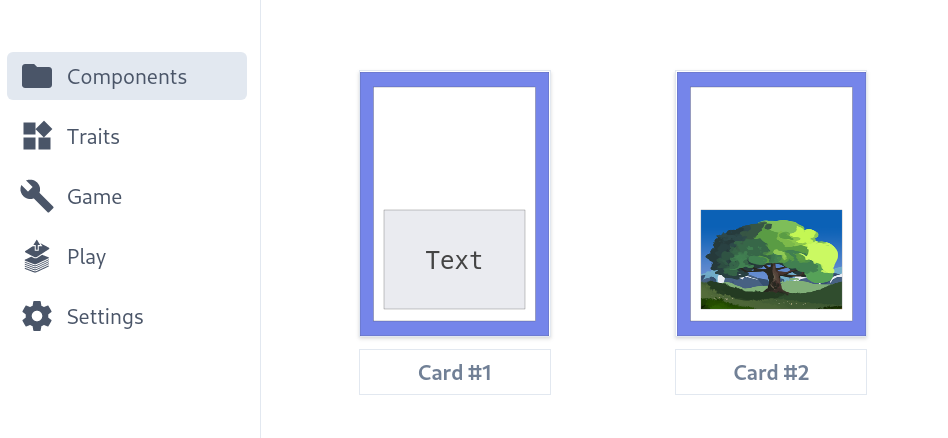
The Component overview page now clearly shows all the associated data for a particular component. On the bottom left, you’ll find all the Properties associated with this component. A property is just a piece of data like text or a number.

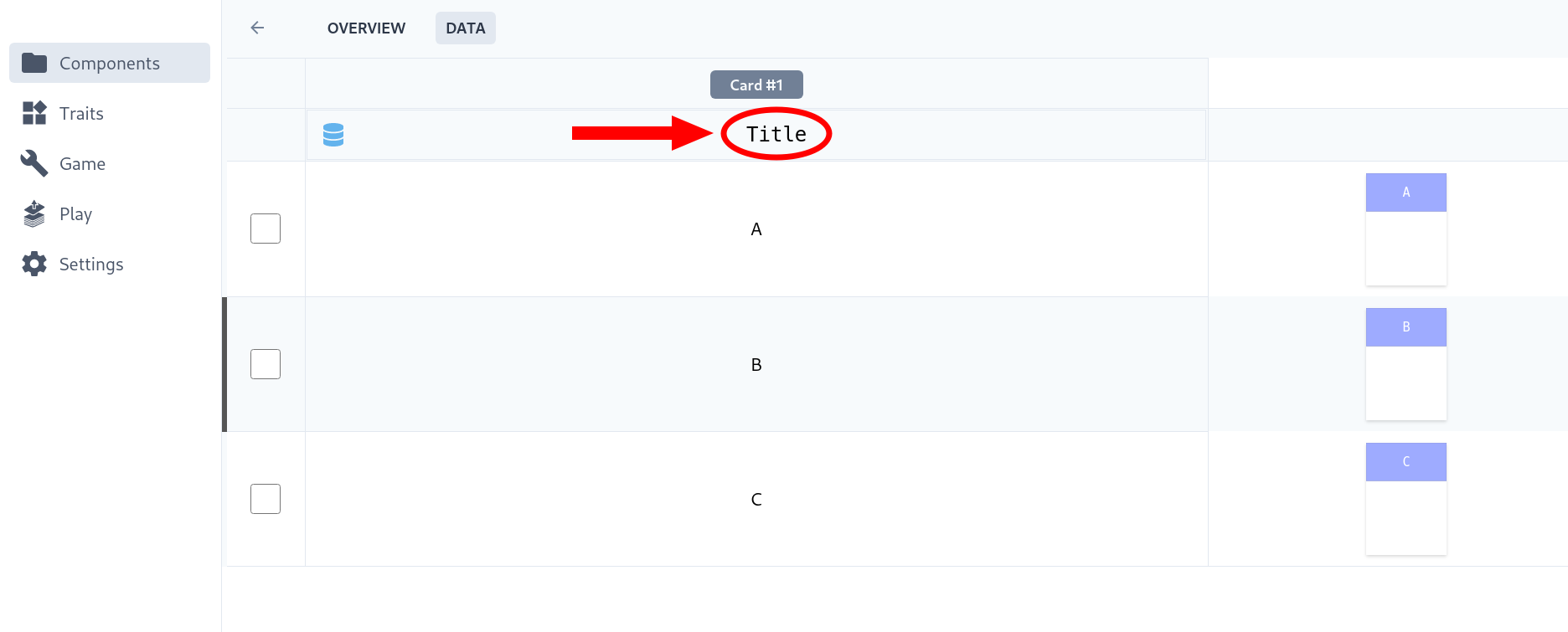
A property can be linked to an element on the layout. This allows you to override its value in the spreadsheet in order to create multiple instances of a component that are variants of each other. The columns in the spreadsheet correspond to the properties associated with this component.

Boolean Properties

You can now create properties that represent yes / no values. These are essential toggle switches that will become quite useful for programming game rules, but they can be used even now in order to control layer visibility.
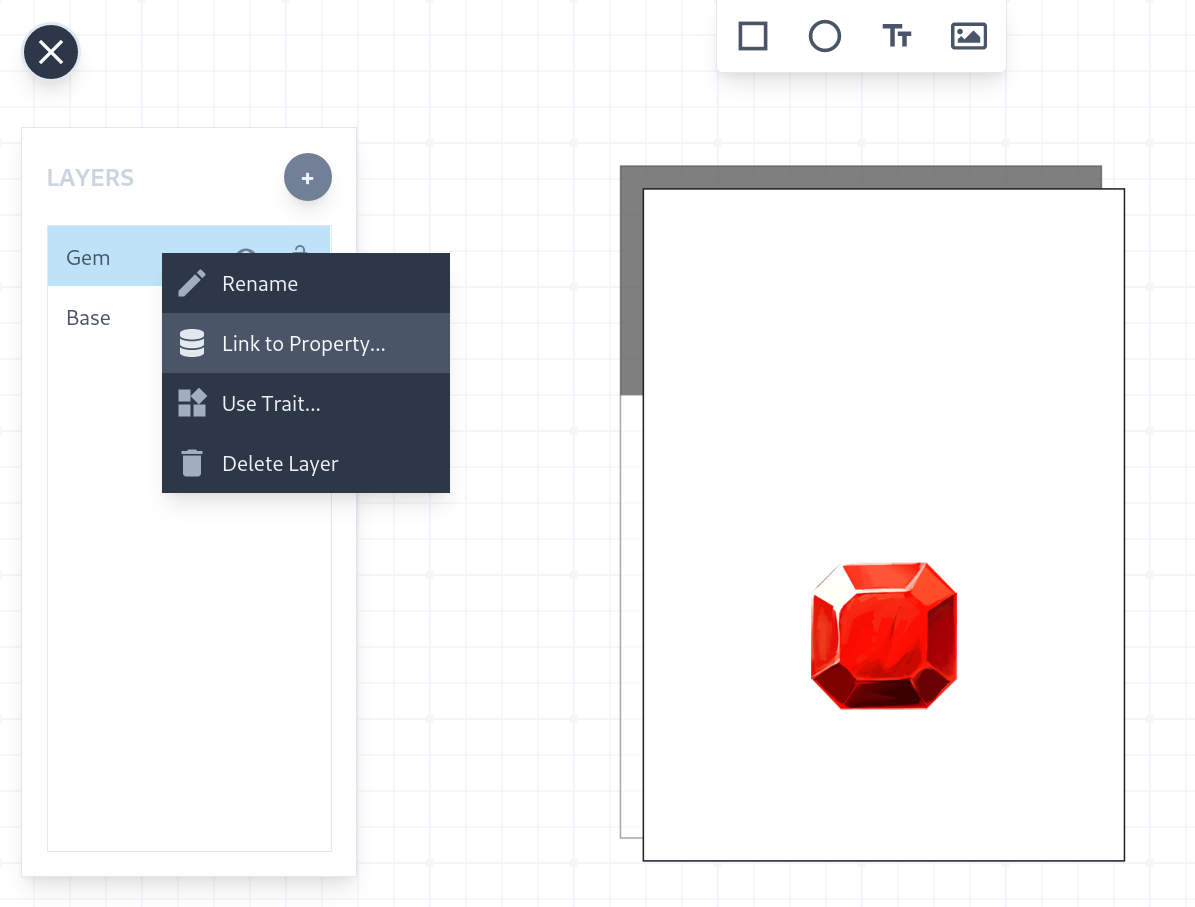
In order to try this, create two layers and add an image to the upper layer. After that, right-click and click on Link to Property. This will pull up a dialog where you can click on the boolean property that you want to link the layer to.

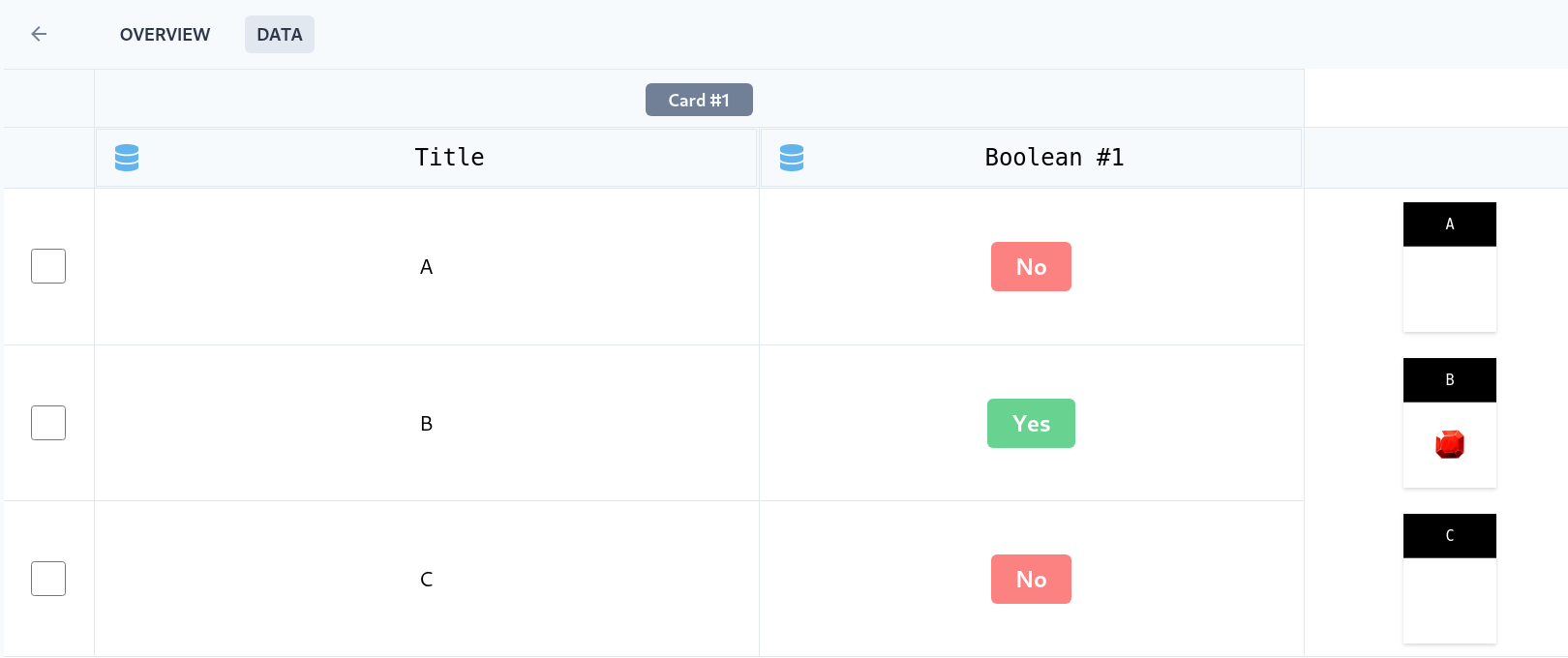
Now when you come to the spreadsheet view, you can turn on / off layers by just manipulating the values of the boolean properties that control those layers.

Traits

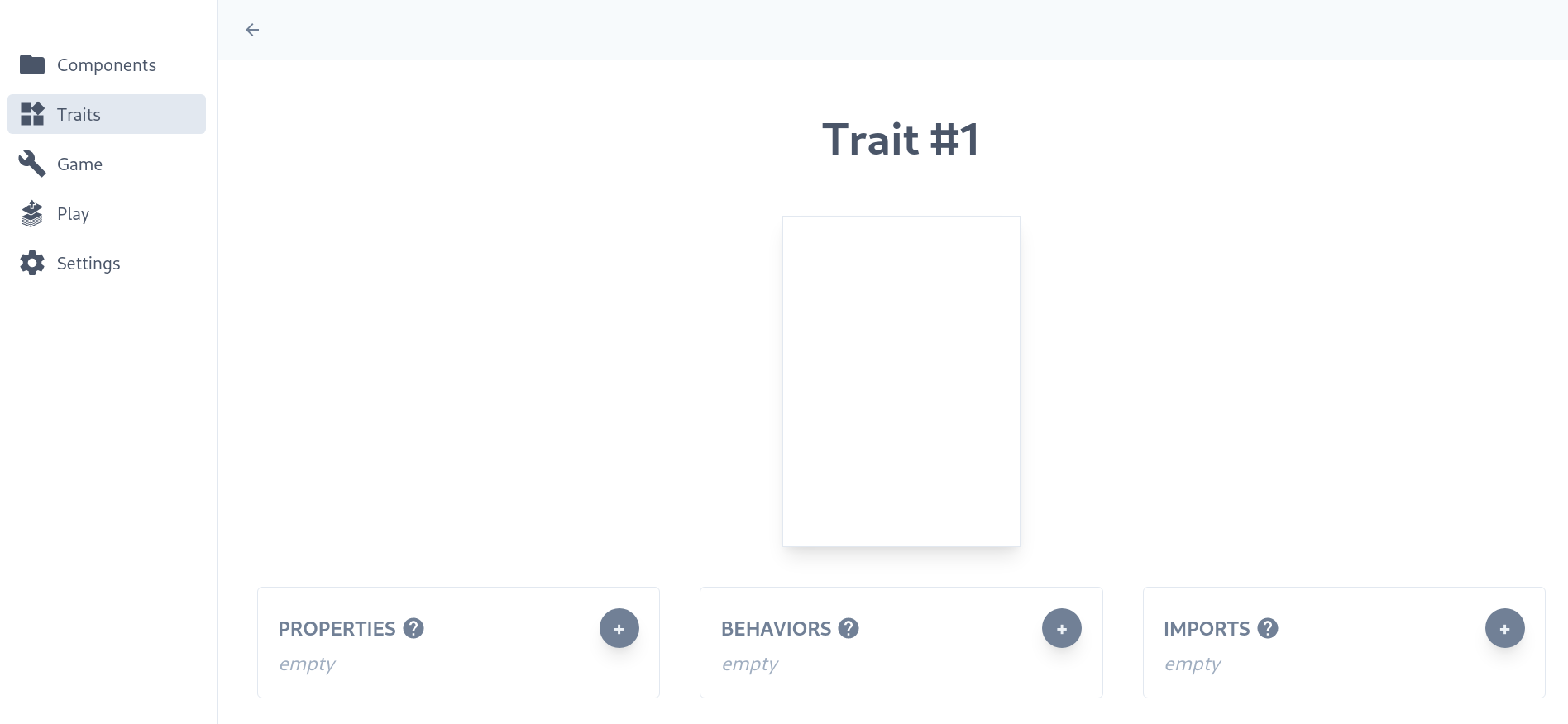
This release also introduces a new concept called a Trait. You’ll notice that the overview page for a Trait looks quite similar to that of a component. That’s not an accident, because a Trait is a sort of building block for a component. Think of it as a partial implementation of a component, which can be used (along with other Traits) to assemble a full component.
Again, this will come in handy primarily while implementing game rules, but it’s also useful for sharing layouts across multiple components. For example, we can create common elements like base layouts and borders in a trait and then import them into components.
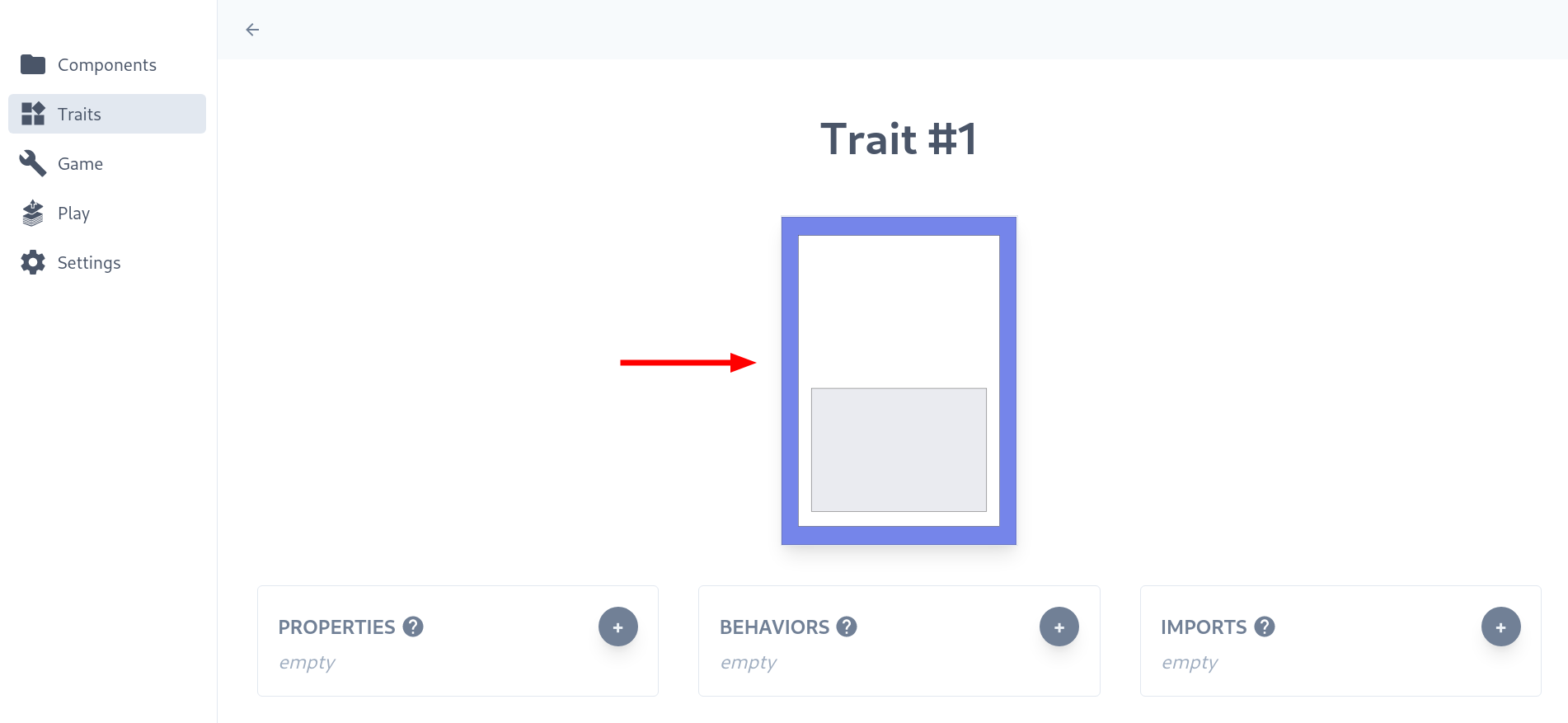
As a demonstration, create a layout inside the trait that contains a border like this.

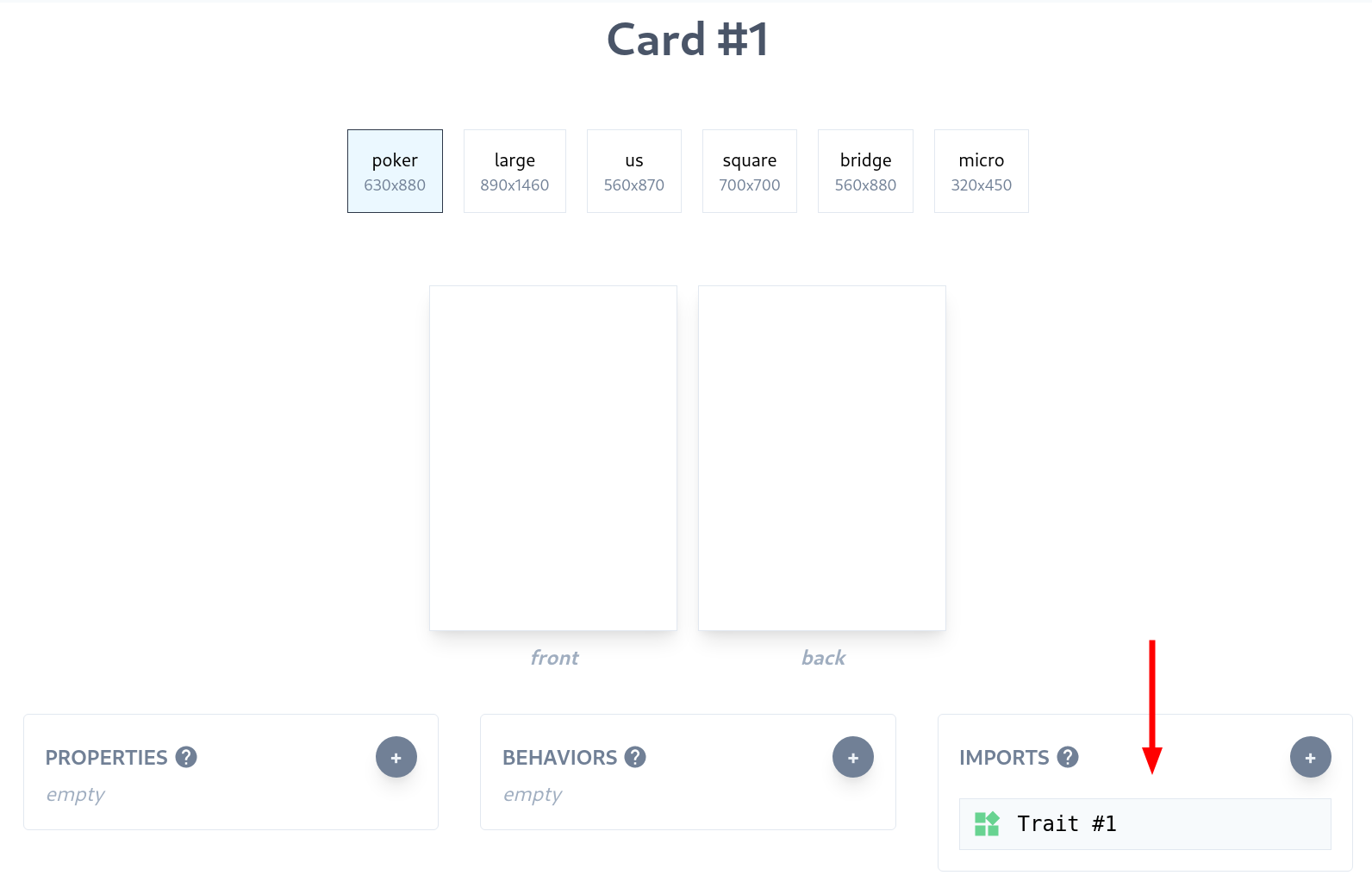
After this, import the trait into a component.

You can now link the layout from the trait into a layer inside the component.

Do this for multiple components and you will be able to share the same border from the trait across all components. You can make a change to the border in a single place (inside the trait) and all the components that use that trait will automatically be updated.

Join our Discord server or subscribe to the mailing list to find out how you can try a preview of Boardgame Lab today!


